Asp.net Upload File Hasfile Always False
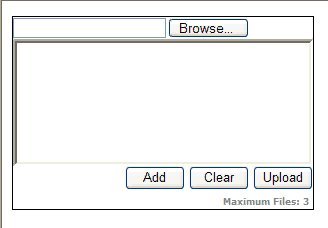
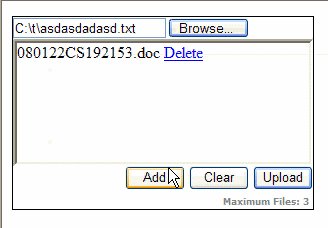
I am creating a visual web-part for my SharePoint 2013 environment. I am using asp:FileUpload control(fuBrowseXMLFile) in this web-part for uploading files to a document library. I have a button Save to initiate the process of uploading the file.
Net-AJAX-UpdatePanel-Control.aspx I have followed the above url for my issue stated above but still my file upload control.HasFile is returning false. I'm having an issue with an instance of the FileUpload control in two of my ASPX pages. No matter what, the HasFile property is always returning False. FileUpload HasFile property = false if button triggers UpdatePanel.
After deploying the code, i try to run it in Debug mode. I found that after clicking the Save button, when the debugger hits the following line of code,
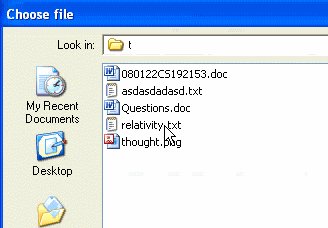
fuBrowseXMLFile.HasFile returns FALSE. Whereas the file is selected in the control.
While searching for a solution, I came across lot of articles. But, unfortunately most of them talk with reference to UpdatePanel. I am not using UpdatePanelDownload keygen for 3ds max 2015. here.
I understand that it has to do something with Postback. But, I am not sure what would exactly resolve my problem.
1 Answer
Inorder to retain the selection during PostBack you should enable the view state property as below
Rest Approach
Not the answer you're looking for? Browse other questions tagged 2013web-partfile-upload or ask your own question.
I am using FileUpload in GridView and this GridView is in UPdatePanel. This FileUpload is in footer of the GridView. I am uploading selected file in this FileUploader on a link button in same GridView. BUT when on uploading HasFile property is false.

Asp.net Upload File Hasfile Always False
I have google for this problem and only solution is to put button in
But my FileUPloader is in GridView.
Any help, Thanks.
2 Answers
One option available to you as a workaround is to use the Ajax Upload jQuery plugin. An example on that page describes how to access the uploaded file in asp.net. Search for 'IHttpHandler'

The FileUpload control relies on a normal <input type='file' /> html element, and that doesn't do anything until you submit the html form element.. meaning you need a full postback rather than ajax update to see the file.